WordPress has been the most well-liked content material administration system for a very long time now. Not solely does it energy over 30% of the web sites on the Web, however it additionally boasts an enormous neighborhood of contributors who preserve the WordPress ecosystem alive and powerful.
WordPress is primarily a PHP primarily based server software program. There are millions of customized enhancements and extensions to WordPress that are primarily within the type of PHP primarily based plugins. Thus, not surprisingly there have been many makes an attempt to combine non PHP frameworks with WordPress, particularly Javascript frameworks that are quickly taking on the Frontend area in Internet growth.
One such framework which is actually climbing the charts is a React.js framework for WordPress known as Frontity. It’s developed by a startup primarily based out of Spain. Improvement for Frontity has been happening for a few years. Nevertheless, it lately made information when it raised € 1 million spherical led by the corporate behind WordPress, Automattic and enterprise capital agency KFund. To grasp the rationale behind this, it’s first necessary to know what the Frontity framework is, and what advantages it brings.
What’s Frontity?
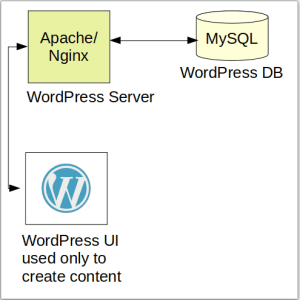
Earlier than we find out about Frontity, it’s important to know the fundamental structure of WordPress. As you would possibly know, WordPress is a PHP primarily based server software program. It requires a server software program like Apache or Nginx to serve requests, and a database software program like MySQL for storage of knowledge (Posts, Pages, Customers, and many others.).
WordPress Structure
When you open, say the primary web page of the WordPress web site, it would name index.php file within the backend, which is able to return the HTML, CSS and JS for the house web page which is able to then be displayed within the browser. Thus, PHP acts as a Frequent Gateway Interface (CGI) for the web site and due to this fact any form of enhancements to the frontend must be PHP-based.

Frontity Structure
Since Frontity is a React-based framework, let’s speak a bit about React JS first. React is a entrance finish Javascript framework developed and printed by Fb. This can be very common on account of its handiness in creating fast, steady, responsive UIs. React works as a Node JS module and therefore a web site utilizing React should be primarily based on a Node JS server.
Now, if you wish to use a purely Javascript framework like React to boost the frontend, i.e., create customized themes, it’s cumbersome to take action. The reason is {that a} framework like React works together with Node, which begins a server of its personal. And as we talked about earlier than, WordPress works with a PHP CGI server on the backend. Thus, there isn’t any simple strategy to construct customized themes and UIs utilizing React for WordPress.
Nevertheless, there’s a strategy to retrieve knowledge from the WordPress database remotely. It may be completed utilizing the WordPress REST API, which is totally built-in within the core WordPress since WP model 4.7 and above. If we are able to fetch WordPress knowledge remotely, meaning we are able to now show the fetched knowledge as we wish. Customers have been utilizing the REST API for a very long time to develop customized apps, webpages to entry WordPress knowledge immediately from the database. These kind of Content material Administration Methods (CMS) are additionally known as headless CMS.
Frontity relies on this very idea. It connects to a WordPress database through REST API, takes care of parsing and organizing the retrieved knowledge. It leaves to you which ones theme you want to use to show the web site. Since it’s primarily based on React, any React theme can be utilized for the web site. It’s also possible to develop your customized theme should you so select. The PHP primarily based entrance finish of WordPress will nonetheless be utilized by creators/admins to create content material or change settings. However Frontity primarily based entrance finish might be used as the primary web page of the web site.
Thus, in a Frontity setup there might be two servers required: one is the WordPress server, which has REST API up and working and returns WordPress knowledge, and second is Node JS server which runs Frontity to name the REST API and show knowledge utilizing React.

The Approach Ahead?
With the corporate behind WordPress elevating 1 Million Euros and React bringing a wealthy person expertise to WordPress, it gained’t be an exaggeration to say that Frontity is the best way ahead for modern-day WordPress powered web sites. The WordPress UI will proceed for use as a dashboard for creating content material whereas the show half might be shifted to the Frontity server.
You’ll be able to learn extra about Frontity here. In case you have a WordPress web site and need to check out Frontity, you’ll be able to comply with the steps talked about here to take action.
Leave a Reply
You must be logged in to post a comment.